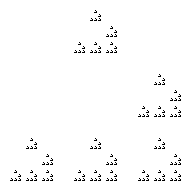
How to generate the Fractal glider logo
This blog’s logo is based on the glider, a pattern that appears in Conway’s game of Life. Consisting only five cells, this pattern is noteworthy for its interesting behavior. The logo displays the image of a glider, in which individual cells are replaced with scaled images of the same glider, creating a fractal-like structure.
This image is easy to reproduce with a simple script. It requires Bash and ImageMagick, which are both available for any modern Linux distro. The full script is available on GitHub.
First of all, create basic tiles for composing the image:
convert -size 1x1 xc:none background.0.gif
convert -size 1x1 xc:black glider.0.gifThese are just 1x1 white and black pixels.
Create a function that composes these tiles into the glider shape:
# $1 --- background tile
# $2 --- glider tile
# $3 --- output
function make_glider {
montage $1 $1 $1 $1 \
$1 $1 $2 $1 \
$1 $1 $1 $2 \
$1 $2 $2 $2 \
-background none -tile 4x4 -geometry +0+0 $3
}It calls the montage command of ImageMagick to compose a 4x4 glider pattern of the tile images supplied as inputs. If you call this function like this:
make_glider background.0.gif glider.0.gif glider.1.gifa new file glider.1.gif will be generated with a 4x4 pixels glider pattern.
The empty top row and left column have been added to preserve visual space between the ‘cells’ on each nesting level.
Note that Bash doesn’t actually have any internal representations of the images; it handles only filesystem paths to the images and passes them to montage command. As a result, if glider.1.gif already exists before the function is called, it will be silently overwritten.
Now, if we invoke make_glider using glider.1.gif as the input tile, the result will be a 16x16 glider pattern with each 4x4 cell replaced by a 4x4 glider pattern. Apply it several times on the results of the previous iteration to get a structure fith multiple nesting levels.
for i in {0..3}
do
next=$((i+1))
make_glider "background.$i.gif" "glider.$i.gif" "glider.$next.gif"
convert "background.$i.gif" -scale 400% "background.$next.gif"
doneThe next line after the call of make_glider uses the very generalist convert command to scale the background tile 4x — the same amount that the size of pattern tile increases.
Finally trim the excessive white space from the top and left sides and add a 10px border:
convert glider.*.gif -trim +repage -bordercolor none -border 10x10 glider.%d.gifRemove the now redundant background tiles:
rm background.*.gifThat’s it! Now you have a set of fractal glider logos with sifferent levels of nesting. Change the number of iterations in the for loop to get more or fewer levels.

No comments
Comments are closed
 Fractal glider
Fractal glider